- AEM 5.6.x - Supports reloading pages when any script changes.
- AEM 6 - Supports reloading pages when any script changes change AND when client libraries change.
Installation
Installation of the ACS AEM Tools LiveReload functionality requires:
ACS AEM Tools package
Netty OSGi Bundles (via the Netty content package)
LiveReload browser plugin
Installation of the ACS AEM Tools LiveReload functionality requires:
ACS AEM Tools package
Netty OSGi Bundles (via the Netty content package)
LiveReload browser plugin
Installing ACS AEM Tools
- Download and install the latest ACS AEM Tools package and install via AEM’s Package Manager
Installing Netty
- Download the Netty content package and install via AEM’s Package Manager
Install LiveReload Browser Plugin
Chrome
Firefox
Opera
IE

How to Use
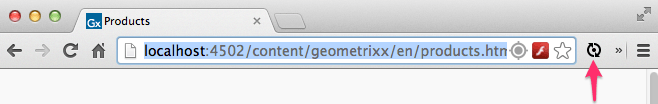
After installation steps outlined above are complete, in your Web browser, navigate to the page you will be developing against; in this example: http://localhost:4502/content/geometrixx/en/products.html
Ensure the LiveReload browser plugin is enabled
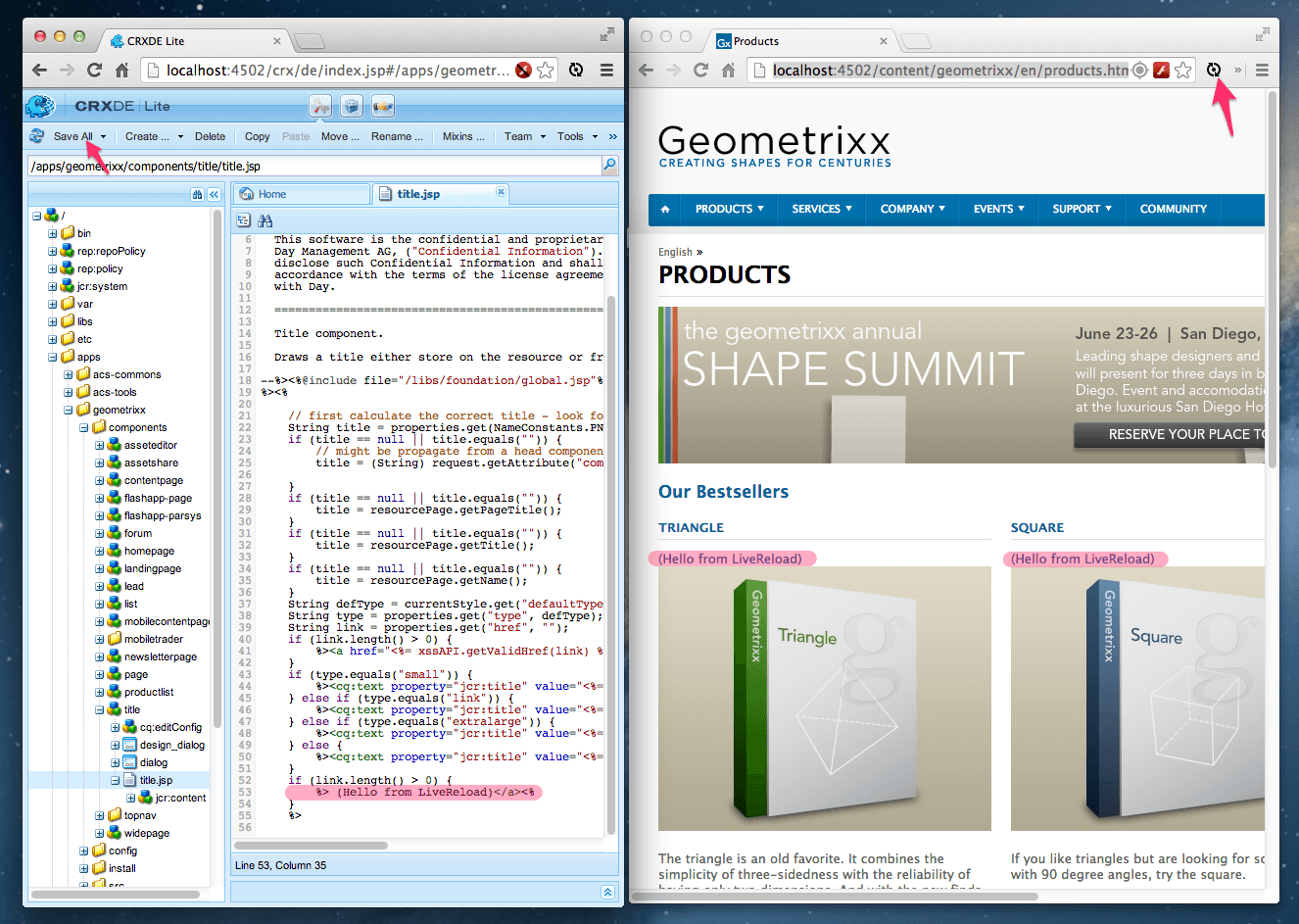
Push your changes to AEM (on the AEM install with Netty and ACS AEM Tools LiveReload installed) for the Component or Page under development.
LiveReload can be leveraged when vlt’ing files into CRX, deploying via Maven builds or editing in CRXDE/CRXDE Lite.
The browser window opened in Step 1. will automatically refresh and display the changes.

Tip: Append ?wcmmode=disabled to the end of the URL in your address bar to avoid loading authoring scripts and reduce refresh times.
Chrome
Firefox
Opera
IE

How to Use
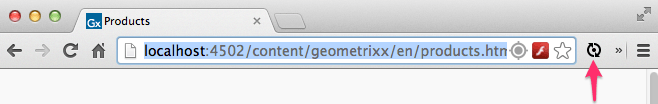
After installation steps outlined above are complete, in your Web browser, navigate to the page you will be developing against; in this example: http://localhost:4502/content/geometrixx/en/products.html
Ensure the LiveReload browser plugin is enabled
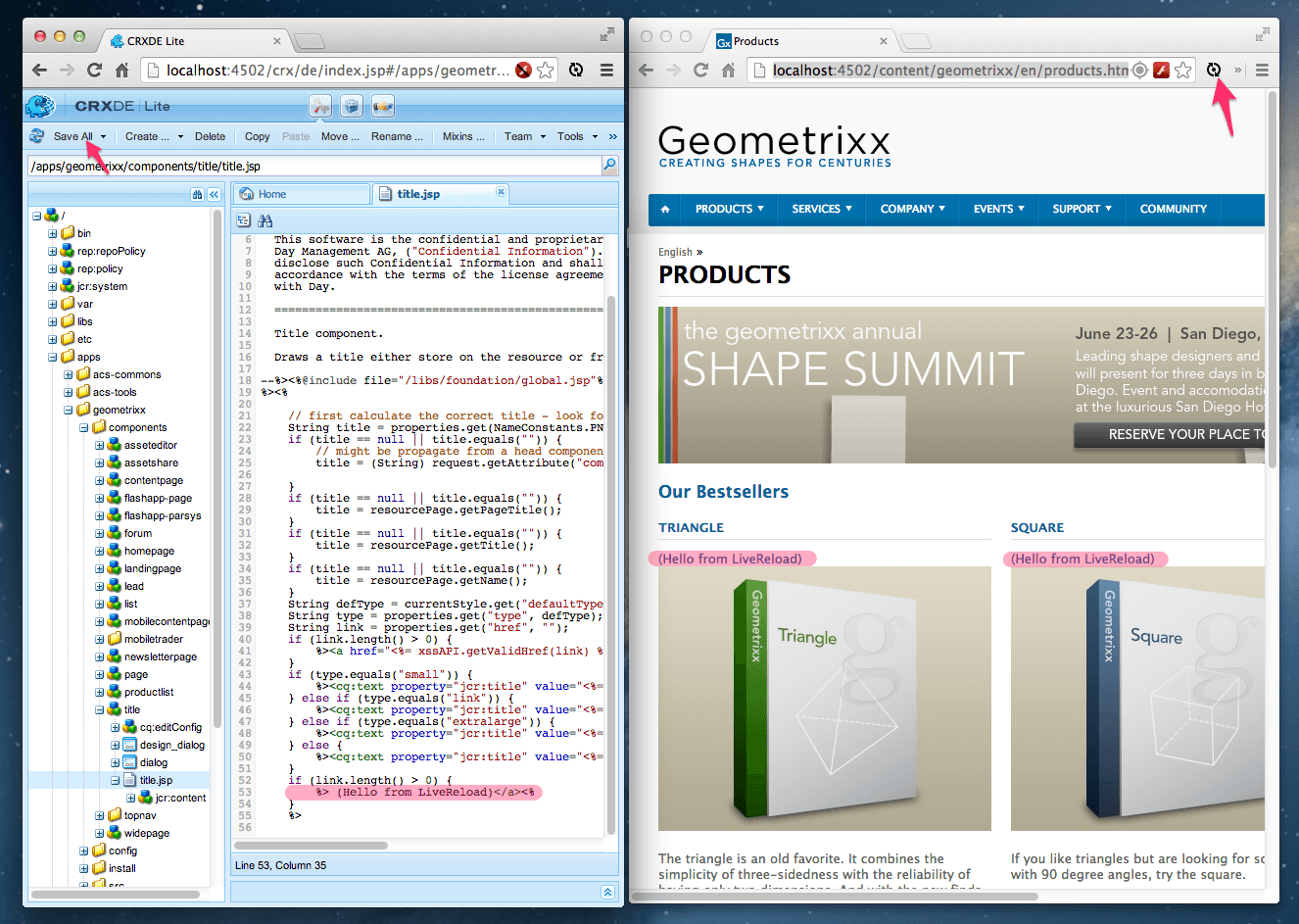
Push your changes to AEM (on the AEM install with Netty and ACS AEM Tools LiveReload installed) for the Component or Page under development.
LiveReload can be leveraged when vlt’ing files into CRX, deploying via Maven builds or editing in CRXDE/CRXDE Lite.
The browser window opened in Step 1. will automatically refresh and display the changes.

Tip: Append ?wcmmode=disabled to the end of the URL in your address bar to avoid loading authoring scripts and reduce refresh times.
No comments:
Post a Comment
If you have any doubts or questions, please let us know.