
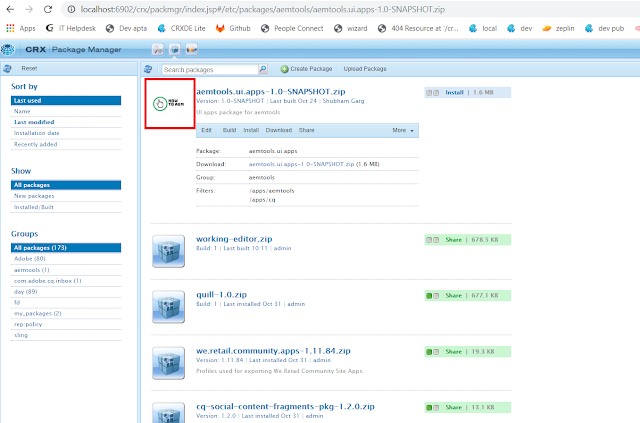
After you build your AEM project, doesn't it looks attractive to have a thumbnail for your installed project packages?
How to do it?
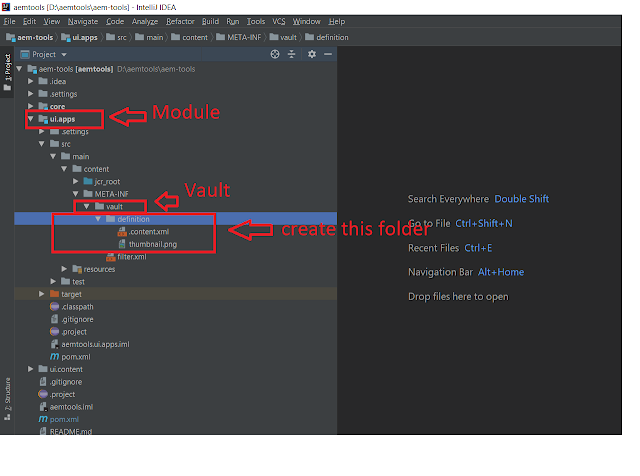
Step 1. Locate the "vault" folder inside the "META-IMF" folder in the project module like "ui.apps".

Step 2. Create a folder "definition" inside it.
Step 3. Add image inside this folder with the name "thumbnail.png".
Step 4. Create an XML file with the name ".content.xml" inside the "definition" folder and add the below code.
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:vlt="http://www.day.com/jcr/vault/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0">
<thumbnail.png/>
</jcr:root>
That's it. Build your project now. After the package is installed you will see the thumbnail in your Package Manager.
Reference Link-
https://github.com/GargShubaham/aem-tools/tree/master/ui.apps/src/main/content/META-INF/vault/definition
Source: https://howtoaem.blogspot.com/2019/11/aem-quickie-1-add-logo-in-your-aem.html
Step 4. Create an XML file with the name ".content.xml" inside the "definition" folder and add the below code.
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:vlt="http://www.day.com/jcr/vault/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0">
<thumbnail.png/>
</jcr:root>
That's it. Build your project now. After the package is installed you will see the thumbnail in your Package Manager.
Reference Link-
https://github.com/GargShubaham/aem-tools/tree/master/ui.apps/src/main/content/META-INF/vault/definition
Source: https://howtoaem.blogspot.com/2019/11/aem-quickie-1-add-logo-in-your-aem.html
No comments:
Post a Comment
If you have any doubts or questions, please let us know.